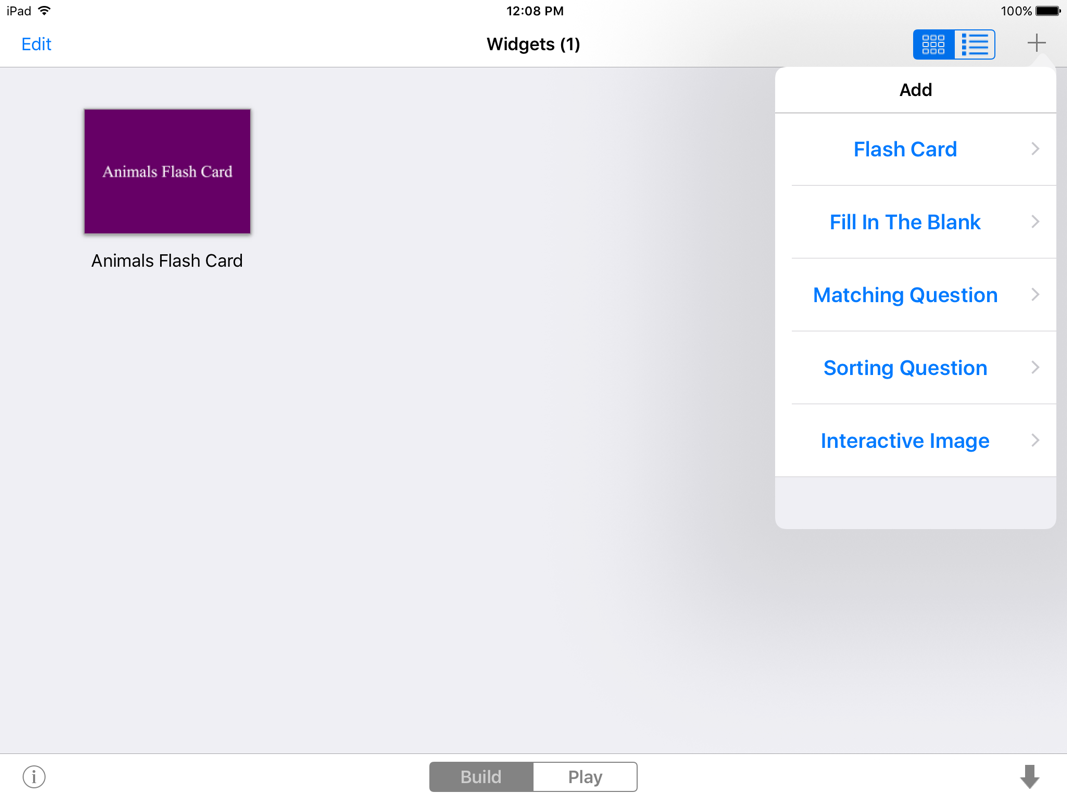
Tap + button on the right at the top bar, a list of widget types is shown.

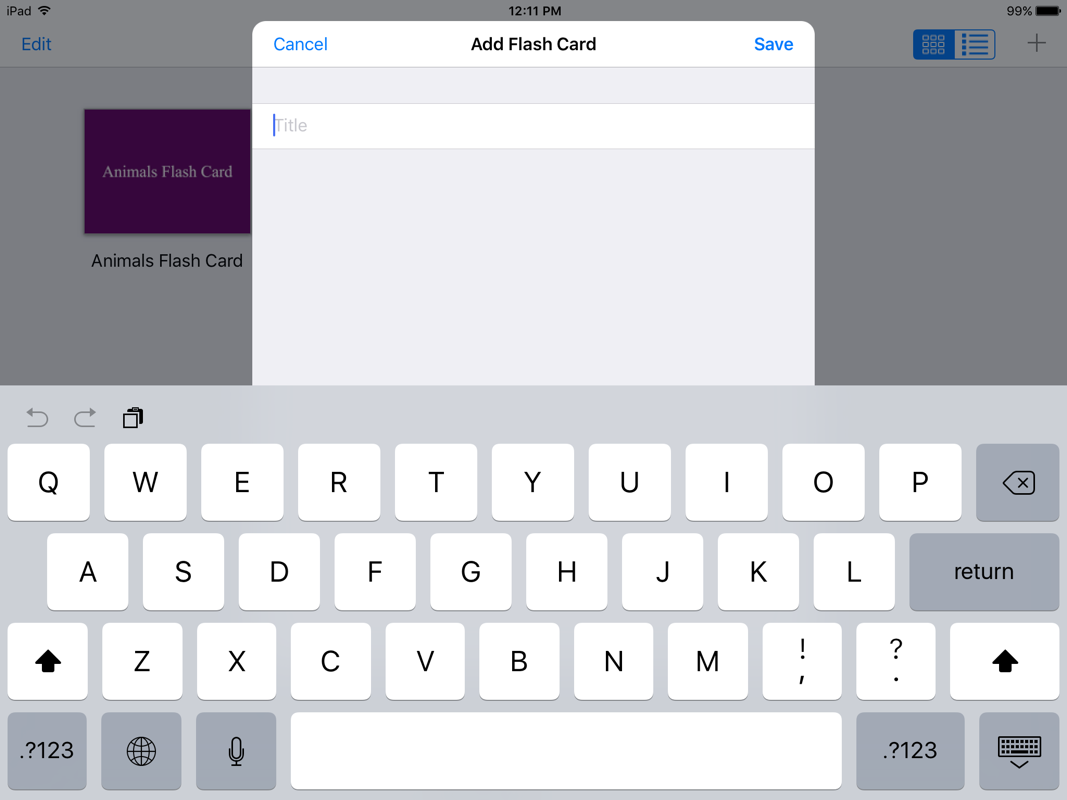
Select one of the widget types. Then type the name of widget.

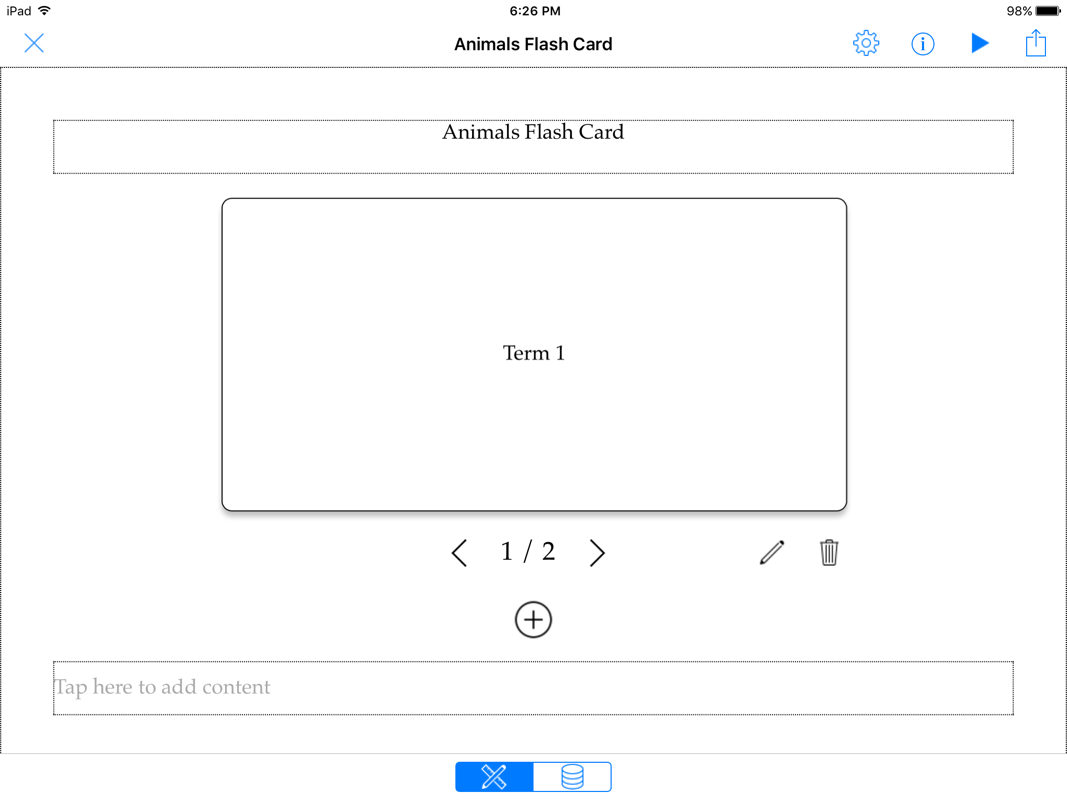
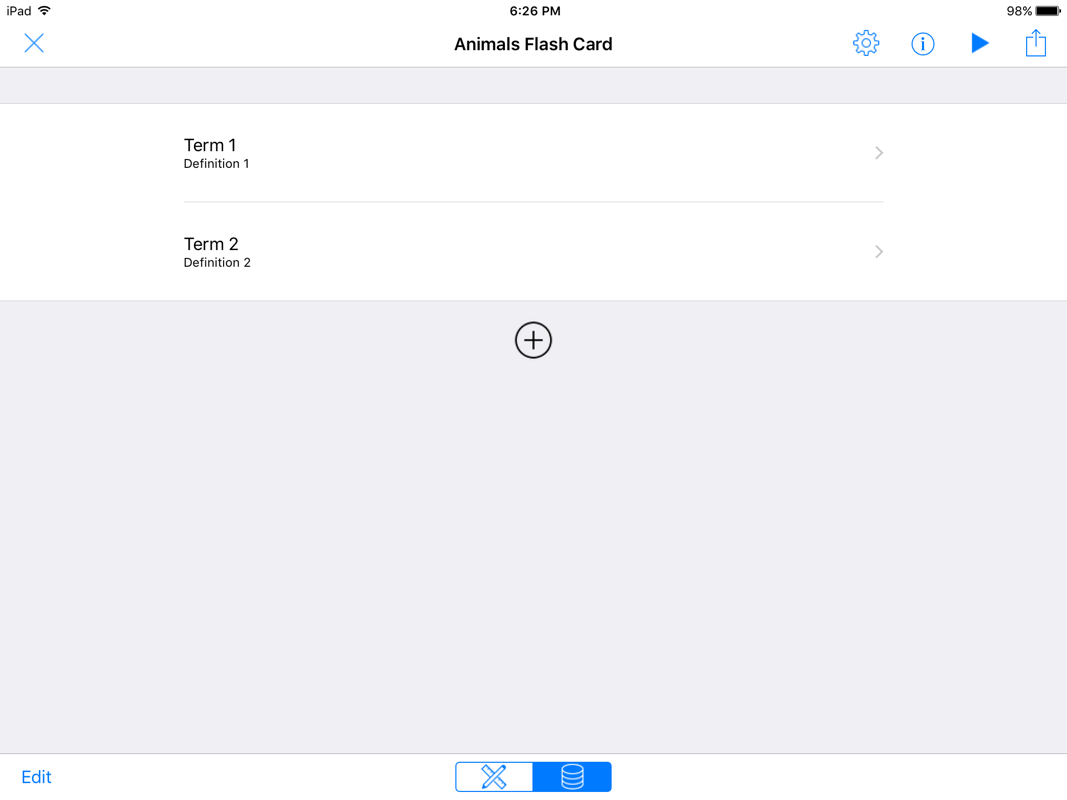
First, it enters design mode (WYSIWYG). Some initial content is filled. Tap the element to start editing.

At the bottom bar, tap data icon to switch to table mode. In table mode, you can change ordering of elements and delete multiple elements.

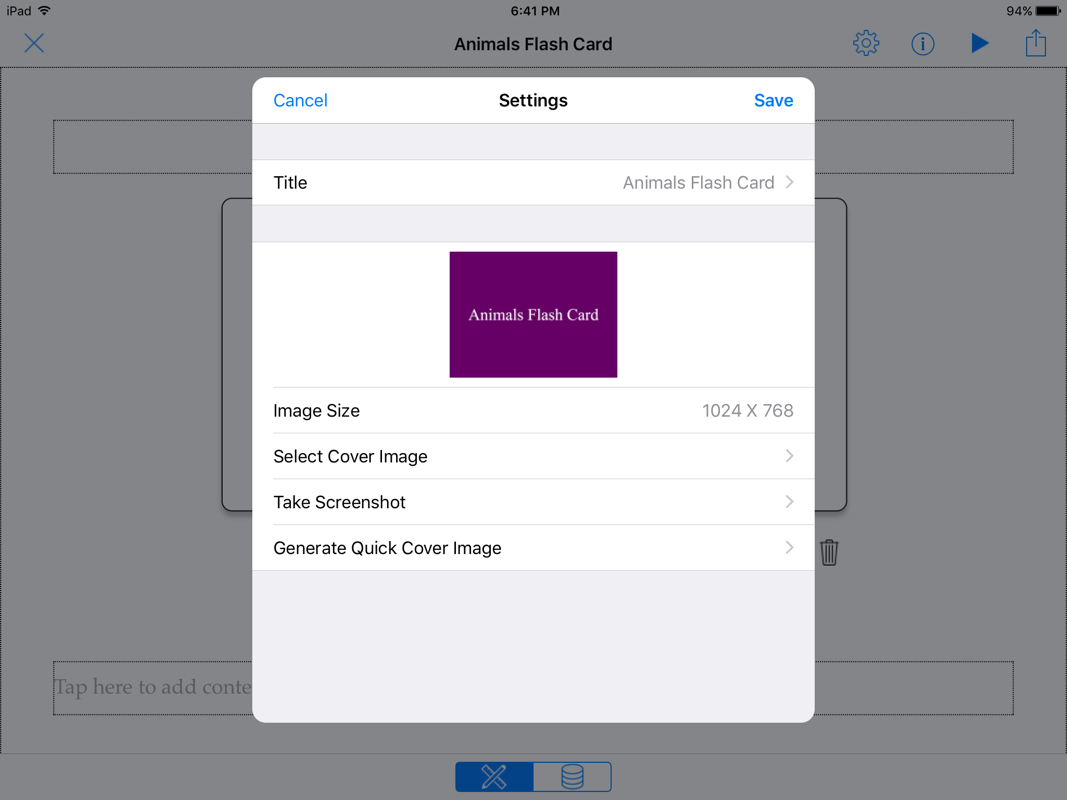
Tap info icon on the top bar, you can change widget's title and cover image.

By default, CWB app uses widget's title and applies pre-defined background color to generate quick cover image when the widget is created at the first time. You can select your own image as cover image by tapping Select Cover Image. You can also take screenshot as cover image by tapping Take Screenshot. If you change widget's title, you can tap Generate Quick Cover Image to regenerate quick cover image again.
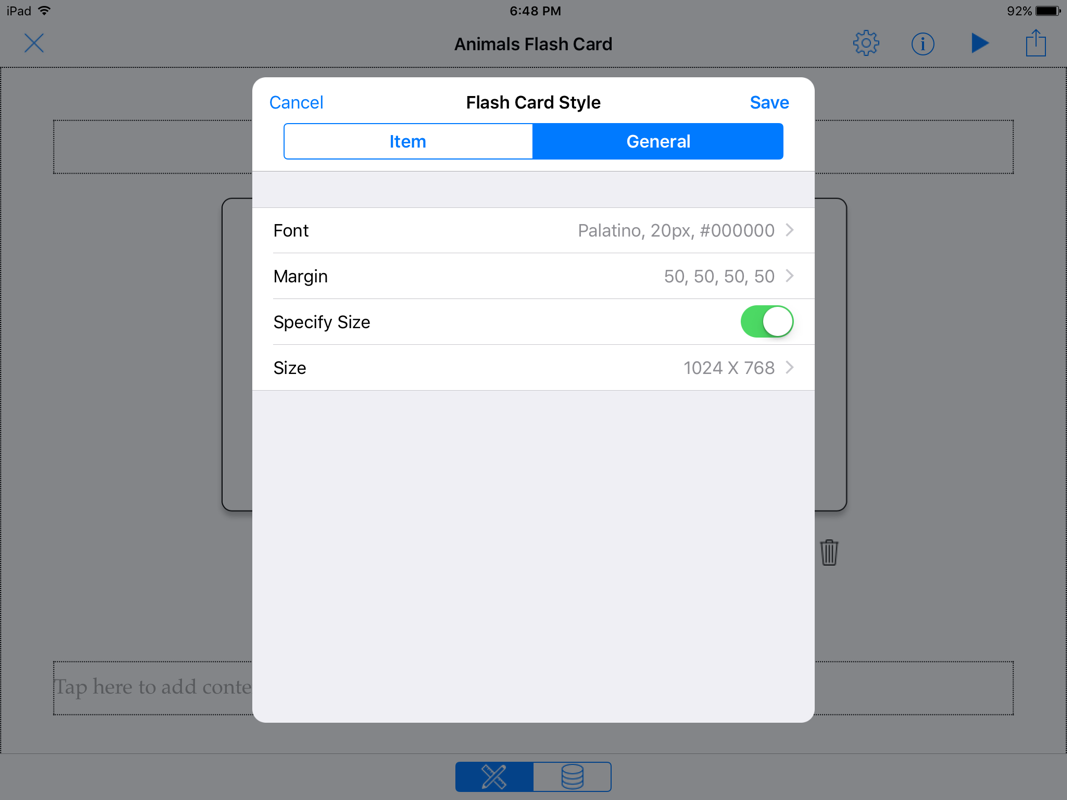
Tap settings icon to change style of widget. In General tab, it is common to all widgets. You can change font, margin and size of widget. In Item tab, you can change style of particular widget. Each widget has different settings.


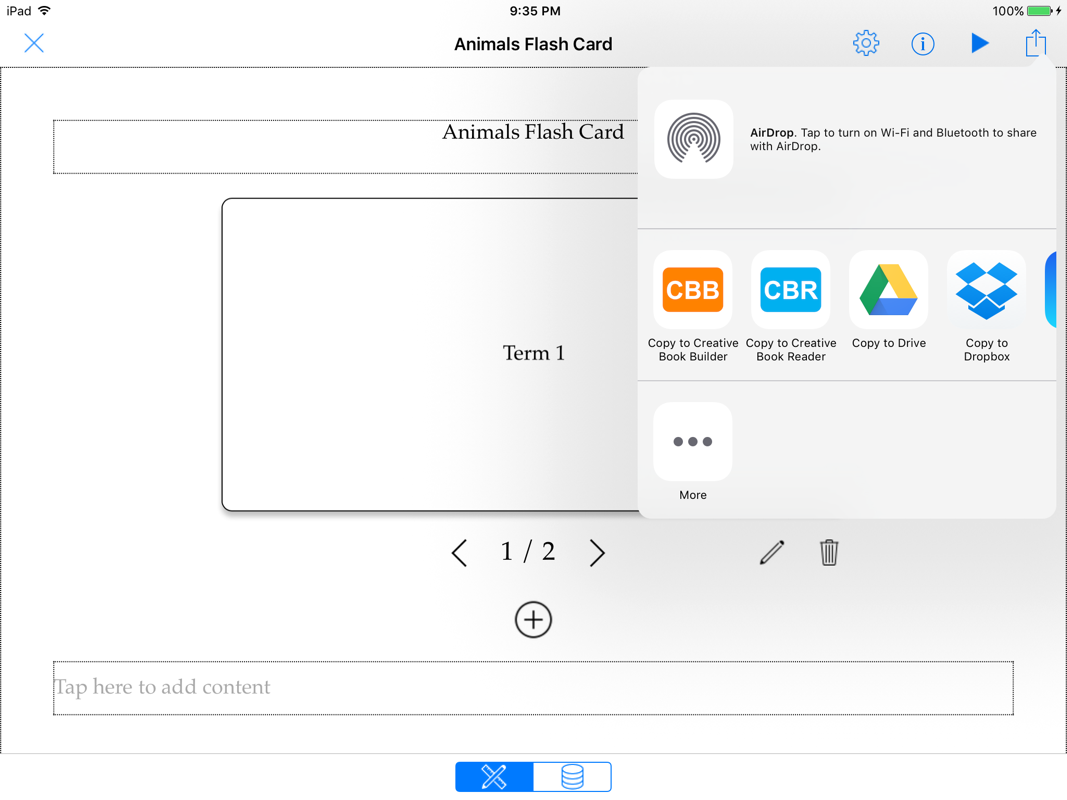
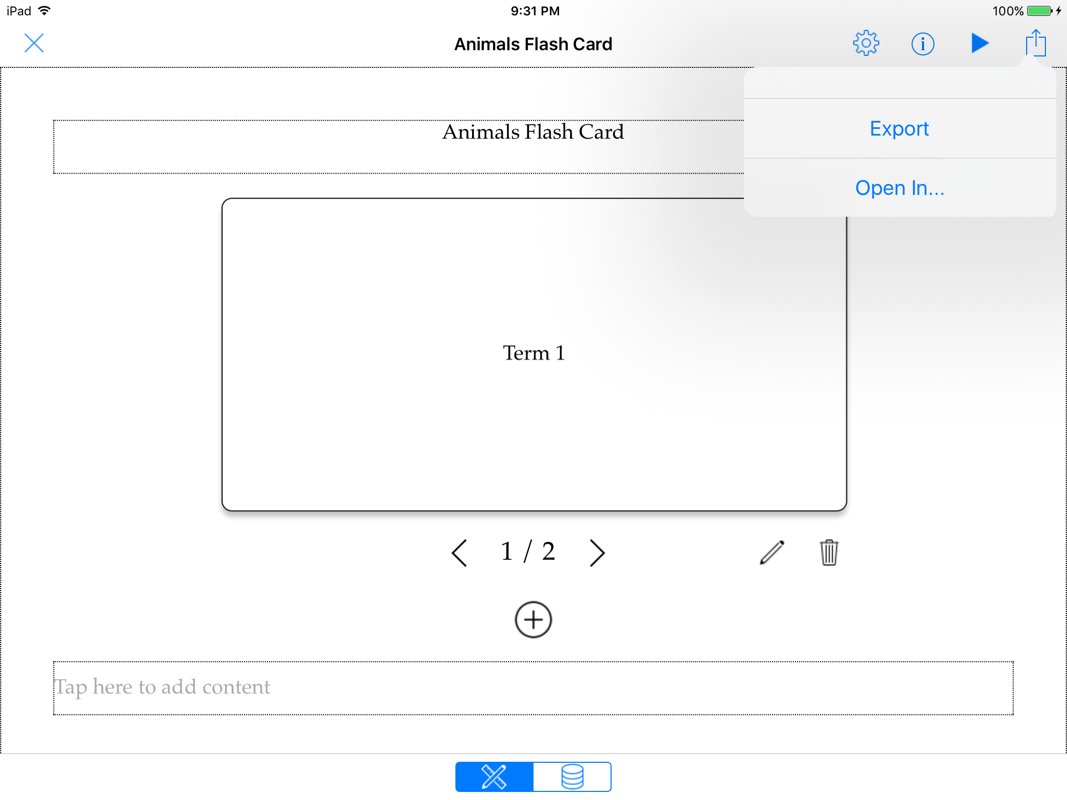
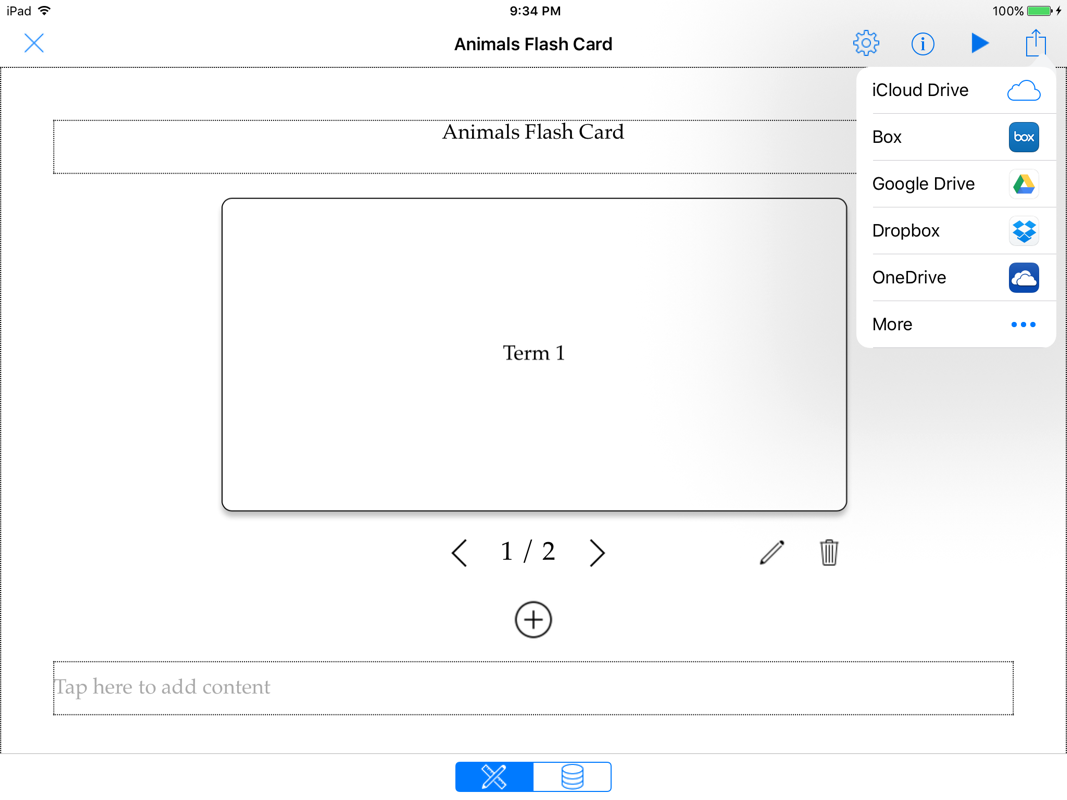
Tap Export, you can export widget (zip package) to different cloud services (e.g. iCloud, Google Drive, Dropbox, etc.).

Tap Open In, you can open widget (zip package) in other app, e.g. Creative Book Builder.